Plan de l'article
- Indice de base des couleurs
- 1. Mélange de couleurs
- 2. Primaires additifs et soustractifs
- 3. Couleur RVB dans la publication assistée par ordinateur
- 4. Couleur CMJ dans la publication assistée par ordinateur
- 5. Spécifier les couleurs
- 6. Perception de la couleur
- 7. Teintes, nuances et couleurs de saturation
- 8. Combinaisons de couleurs communes
- 9. Réglage précis des combinaisons de couleurs
Indice de base des couleurs
- Mélange de couleurs dans les écoles primaires
- Primaires additifs et soustractifs (RVB et CMJ)
- Couleur RVB dans la publication assistée par ordinateur
- Couleur CMJN dans la publication assistée par ordinateur
- Spécifier les couleurs
- Perception de la couleur
- Teintes, nuances et saturation
- Combinaisons de couleurs communes
- Réglage précis des combinaisons de couleurs
1. Mélange de couleurs
Saviez-vous que la roue chromatique que vous avez apprise à l’école n’est pas la même que les couleurs utilisées pour le Web ? Ce n’est même pas la façon dont les couleurs sont mélangées pour l’impression ? Eh bien, les mêmes couleurs, seulement, avec des arrangements et des mélanges différents.
Traditionnel (pensez peinture ou crayons)
- Les couleurs primaires traditionnelles sont le rouge, le jaune et le bleu.
- Pour obtenir les couleurs complémentaires ou secondaires, mélangez deux couleurs primaires.
- Les couleurs complémentaires traditionnelles sont l’orange (rouge plus jaune), le vert (jaune plus bleu) et le violet (bleu plus rouge).
À l’école primaire, vous avez probablement eu beaucoup d’occasions de mélanger des couleurs primaires et de créer de nouvelles couleurs. C’était magique ! Le mélange de couleurs pour l’impression avec de l’encre ne fonctionne pas tout à fait de la même manière. Les couleurs primaires dans la lumière et l’encre ne sont pas les mêmes couleurs primaires de peinture rouge, jaune et bleu. En fait, il y a 6 couleurs primaires.
A découvrir également : Les avantages de l'utilisation des applications mobiles pour le marketing
2. Primaires additifs et soustractifs
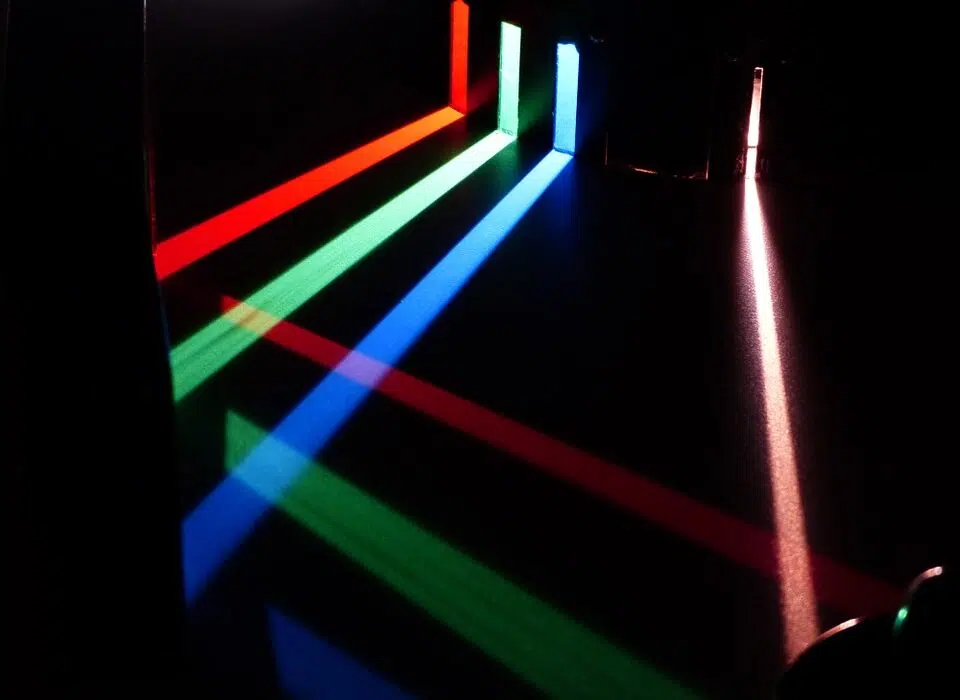
Notre façon de voir les couleurs est un peu différente de celle utilisée pour mélanger la peinture. Au lieu des couleurs primaires rouge, bleu et jaune, nous avons deux types différents de couleurs primaires. Vous avez probablement déjà vu un prisme briser un faisceau de lumière en un arc-en-ciel de couleurs. Le spectre visible de la lumière se décompose en trois régions de couleur : rouge, vert et bleu.
- Ajoutez une lumière rouge, verte et bleue (RVB) pour créer une lumière blanche. Parce que vous additionnez les couleurs pour obtenir du blanc, nous les appelons primitives additives. Les couleurs à l’écran sont affichées en mélangeant différentes quantités de lumière rouge, verte et bleue. N’oubliez pas que les couleurs primaires additives font généralement référence au mode de couleur à l’écran RVB. Le mélange d’encres ou de peintures rouge, verte et bleue ne produit pas de blanc.
- Soustrayez l’une des couleurs RVB des autres et vous vous retrouvez avec une autre couleur. RVB moins feuilles rouges cyan. RVB moins les feuilles bleues jaunes. RVB moins les feuilles vertes magenta. On les appelle les primaires soustractives (CMY). Les couleurs d’encre cyan, magenta et jaune, ainsi que le noir, sont utilisées dans l’impression en quadrichromie, également appelée CMYK. La combinaison de deux des primaires soustractives permet d’obtenir l’un des primaires additifs par exemple, le cyan additionné avec du jaune produit du vert. Le mélange des trois couleurs primaires soustractives donne un noir, seulement, ce n’est pas un noir pur, mais une couleur trouble semblable à un noir.
Nous verrons ensuite comment nous essayons de reproduire les couleurs sur papier et sur le Web.
A voir aussi : Les meilleures méthodes pour booster votre activité informatique grâce au marketing d'influence
3. Couleur RVB dans la publication assistée par ordinateur
L’écran de votre ordinateur émet de la lumière. Il est donc logique que l’ordinateur utilise les trois régions de couleur rouge, vert et bleu c’est-à-dire les couleurs primaires additives pour reproduire les couleurs que nous voyons.
En travaillant avec des images destinées à l’écran ou au Web, nous désignons les couleurs par la quantité de rouge, de vert ou de bleu dans la couleur. Dans votre logiciel graphique, ces chiffres pourraient ressembler à ceci :
- 255 ROUGE 255 VERT 0 BLEU
ou - 255R 255G 0B
ou - RVB : 255,255,0
ou - FFFF00 (peut être écrit comme # FFFF00)
Tous représentent le jaune. Un nombre compris entre 1 et 255 indique la quantité de chaque couleur de rouge, de vert ou de bleu : 255 étant la valeur pure à 100 % de la couleur. Zéro ne veut rien dire. Pour que votre ordinateur puisse comprendre ces chiffres, nous les traduisons en 6 chiffres hexadécimaux ou des triplés qui sont des codes hexadécimaux.
Dans notre exemple, FF est l’équivalent hexadécimal de 255. Le triplet hexadécimal est toujours dans l’ordre RVB, de sorte que le premier FF est rouge. Le deuxième FF est jaune. Il n’y a pas de bleu, donc il a 00, l’équivalent hexadécimal de zéro.
Ce sont les bases pour la couleur sur le web. Pour approfondir la connaissance de la couleur RVB et de son apparence à l’écran, explorez des ressources plus détaillées relatives à la couleur Web.
4. Couleur CMJ dans la publication assistée par ordinateur
La couleur (lumière) est obtenue en soustrayant des quantités différentes d’autres couleurs des couleurs primaires additives (RVB). Mais en imprimant, lorsque nous mélangeons des encres ensemble, les couleurs ne sortent pas comme on pouvait s’y attendre. Par conséquent, nous commençons par les couleurs primaires soustractives (CMY) et les mélangeons en quantités variables (plus le noir abrégé en K) pour obtenir les couleurs souhaitées.
Les couleurs d’impression sont mélangées en pourcentages tels que :
- 50 % CYAN 100 % MAGENTA 25 % JAUNE
ou - C50 M100 Y25
- Et comme le noir est généralement utilisé avec la couleur CMY, alors un pourcentage pour le noir, même s’il est égal à 0, est également inclus, par exemple : C50 M100 Y25 K0
La 4ème barre de couleur dans cet exemple est une couleur violette composée de quantités différentes de chacun des primaires soustractifs (et pas de noir). La couleur rouge qui la précède est l’équivalent CMJ du rouge RVB. La barre de couleur inférieure n’utilise pas d’encres CMJ, seulement 80 % de noir (K).
Ce modèle de couleur CMJ (K) n’est qu’un des nombreux moyens d’exprimer une couleur pour l’impression. Mais, nous conservons ce sujet pour une autre fonctionnalité. Nous aborderons brièvement d’autres termes relatifs aux couleurs, suivis d’explications supplémentaires sur la spécification des couleurs pour l’impression.
5. Spécifier les couleurs
Choisir les combinaisons de couleurs les plus agréables ou les plus efficaces n’est qu’une partie de l’équation du travail sur les couleurs. Vous devez également pouvoir spécifier les couleurs que vous souhaitez. Pour l’impression, il existe différentes manières de spécifier une couleur. Celles-ci peuvent varier en fonction du nombre de couleurs utilisées et de la manière dont vous les utilisez. Nous allons juste passer en revue quelques-unes des possibilités.
- Teintes d’une seule couleur : vous pouvez obtenir une grande variété d’effets en utilisant une seule couleur d’accompagnement (1/C) en spécifiant que la couleur doit être filtrée (teintes). Ces teintes sont des pourcentages de la couleur unie (100 %).
- Deux couleurs ou plus : vous pouvez combiner des teintes solides et tamisées de deux couleurs ou plus (2/ C, 3/ C, 4/ C, etc.). Dans l’exemple ci-dessus, les couleurs sont toutes les combinaisons d’une couleur unique plus du noir (K) (les trois premiers sont cyan, les trois derniers sont magenta). À des fins d’impression, le noir est une couleur. Ce sont aussi des pourcentages.
- Couleurs PMS : vous pouvez utiliser un système tel que le système de correspondance Pantone pour faire correspondre exactement une couleur ou du moins, aussi près que l’impression peut en devenir. Les mélanges de couleurs sont numérotés pour faciliter la consultation. Votre programme graphique peut avoir des palettes de couleurs nommées pour certains des systèmes de correspondance des couleurs les plus populaires. Celles-ci vous permettent de choisir des couleurs pour votre conception qui correspondent au système de correspondance des couleurs utilisé par votre imprimante. Notez, toutefois, que les noms ou aussi les numéros de couleurs dans l’image peuvent ne pas refléter les désignations les plus récentes de Pantone.
- CMJN : En impression quadrichromique, nous utilisons quatre couleurs spécifiques pour reproduire les couleurs à tons continus. Ces couleurs quadrichromiques sont le cyan (C), le jaune (Y), le magenta (M) (les couleurs SUBTRACTIVES de notre roue chromatique) et le noir (K). La perception de millions de couleurs est obtenue non pas en mélangeant ces couleurs d’encre, mais en imprimant des milliers de minuscules points de chaque couleur dans différentes tailles et motifs. L’œil fusionne ces points et voit plus que les quatre couleurs de CMYK ou parfois écrites comme CYMK.
- Séparations des couleurs : Dans l’impression en quadrichromie, plutôt que de spécifier des couleurs spécifiques, vous créez une copie différente de votre illustration pour chacune des quatre couleurs (CMJN). Chaque copie est imprimée les unes sur les autres pour créer l’effet optique de couleur. Des séparations sont également créées lorsque vous utilisez plus de deux couleurs d’accompagnement, chaque séparation ne contenant que les parties de la page correspondant à cette couleur spécifique.
Évidemment, ceci n’est qu’un aperçu rapide. Des centaines de livres et d’articles ont été écrits sur le processus de spécification et d’impression en couleur.
6. Perception de la couleur
Si vous pensiez que les couleurs primaires étaient le rouge, le bleu et le jaune, avec des couleurs complémentaires ou secondaires comme le violet, le vert et l’orange, vous devez visiter ou revoir les pages précédentes de ce didacticiel sur les bases de la couleur, car nous nous en remettons à cette discussion sur les couleurs primaires additives et soustractives, RVB et CMJ.
Plusieurs facteurs influent sur la façon dont nous percevons les couleurs. L’un de ces facteurs peut être mis en évidence par la position des couleurs sur la roue chromatique par rapport aux autres couleurs.
Remarque importante : en science et en théorie des couleurs, il existe des définitions précises des couleurs adjacentes, contrastées et complémentaires, ainsi que de la manière dont elles apparaissent sur la roue chromatique. En graphisme et dans d’autres domaines, nous utilisons une interprétation plus souple. Les couleurs ne doivent pas nécessairement être des contraires directs ni une séparation définie pour être considérées comme contrastantes ou complémentaires. Dans le design, il s’agit davantage de perception et de ressenti.
- Les couleurs adjacentes apparaissent les unes à côté des autres sur la roue chromatique. Deux couleurs adjacentes ou plus s’harmonisent. Ils travaillent bien ensemble, généralement, mais pas toujours. Le terme harmoniser sonne bien, agréable. Cependant, certaines couleurs qui s’harmonisent peuvent sembler délavées (jaune/vert) ou trop sombres et similaires (bleu/violet) pour fonctionner correctement.
- Des couleurs contrastantes apparaissent dans différents segments de la roue chromatique, mais il faut la diviser en quatre pour mieux visualiser. Plus la teinte, la saturation ou la valeur sont éloignées les unes des autres, plus le contraste est élevé. Bien que le contraste soit souvent nécessaire pour offrir une lisibilité optimale (contraste élevé entre l’arrière-plan et le texte, par exemple), certaines couleurs contrastées, imprimées côte à côte, peuvent sembler vibrer et fatiguer l’œil.
- Des couleurs complémentaires apparaissent sur les côtés opposés de la roue chromatique, directement ou presque directement en face les unes des autres. Souvent complémentaire est souvent confondu avec complémentaire. Pourtant, deux couleurs qui se complètent peuvent être ou ne pas être complémentaires.
Les combinaisons de couleurs adjacentes, contrastées et complémentaires peuvent souvent être améliorées en utilisant des nuances et des teintes ou en créant un contraste supplémentaire avec le noir ou le blanc. Voir la page suivante pour plus de bases sur la combinaison de couleurs.
7. Teintes, nuances et couleurs de saturation
Nous pouvons voir et créer davantage de couleurs que le rouge, le vert, le bleu, le cyan, le jaune et le magenta. Bien que la roue des couleurs soit souvent représentée avec des blocs de couleurs distincts, ce sont en réalité des millions de couleurs qui se mélangent les unes aux autres lorsque nous nous déplaçons autour de la roue.
Chacune de ces couleurs individuelles est une teinte. Le rouge est une teinte. Le bleu est une teinte. Le violet est une teinte. Teal, Violet,Orange et Vert sont toutes des teintes.
Vous pouvez modifier l’apparence d’une teinte en ajoutant du noir (ombre) ou du blanc (clair). La valeur de luminosité ou d’obscurité et la saturation ou la quantité de teintes nous donne nos nuances et teintes.
- Ajouter des quantités variables de noir pour obtenir des nuances. Pensez aux ténèbres à venir et aux ombres assombries pour vous rappeler qu’une teinte plus un noir équivaut à une nuance.
- Ajoutez différentes quantités de blanc pour éclaircir une teinte. Les teintes claires sont des teintes. En termes d’impression, vous utilisez des pourcentages de couleurs d’encre qui constituent la teinte pure, tels que 80 %, 50 % ou 10 %.
Ceci est juste une introduction de base. Jouez avec la saturation et la valeur pour créer des teintes et des nuances de teintes variées en utilisant ce créateur de jeu de couleurs interactif Colorspire. Vous pouvez également utiliser les fonctions de couleur de votre logiciel graphique préféré pour tester la teinte, la saturation et la valeur.
L’intensité et la luminosité peuvent être utilisées pour faire référence à la valeur d’une couleur dans certains logiciels.
8. Combinaisons de couleurs communes
Choisir une couleur est déjà assez difficile. Ajouter une ou plusieurs couleurs au mélange peut être décourageant. Si vous effectuez une recherche sur le Web ou lisez divers ouvrages et magazines sur les couleurs, vous découvrirez plusieurs méthodes courantes décrites. Il y aura aussi des variations. Juste pour commencer, considérez ces méthodes pour trouver la palette idéale pour vos projets d’impression ou Web.
- Les palettes de couleurs monochromatiques commencent par une seule teinte, puis utilisent des nuances et/ou des teintes de cette couleur pour être étendues à deux, trois couleurs ou plus. Pour la publication imprimée, l’utilisation de teintes d’une seule couleur est une façon d’utiliser la couleur sans les dépenses liées à l’impression en quadrichromie traditionnelle. Ajoutez de l’encre noire pour le texte et les accents.
- Les palettes de couleurs analogues ou harmonisées utilisent deux couleurs adjacentes ou plus sur la roue chromatique. Si vous utilisez un très petit segment de la roue chromatique, l’ajout de nuances ou d’une ou plusieurs teintes peut empêcher ces couleurs d’être trop délavées ou peu contrastées.
- Les palettes de couleurs Complémentaires peuvent utiliser deux, trois ou quatre paires de couleurs complémentaires. Avec la scission palette complémentaire, regardez de chaque côté du complément de votre couleur principale pour trouver une paire appropriée pour compléter la triade.
- Les palettes de couleurs Triad utilisent un trio de couleurs. Commencez par trouver trois couleurs uniformément espacées autour de la roue chromatique et travaillez à partir de là.
- Mélangez-le en choisissant une paire complémentaire en ajoutant une teinte (ou deux) de l’une des couleurs (monochromatique + complémentaire) ou choisissez deux à quatre couleurs analogues (adjacentes) plus le complément d’une de ces teintes (analogue + complémentaire).
Ce ne sont que des points de départ. Il n’y a pas de règles immuables pour le mélange et les couleurs assorties. Vous constaterez également que les roues de couleurs affichées sur différents sites peuvent être assez différentes, de sorte que les opposés directs d’une roue à l’autre soient légèrement différents d’une autre.
- Combien de couleurs devriez-vous utiliser ? Le plus courant c’est deux à cinq y compris le noir ou le blanc. Plus de cinq couleurs, les photographies exclues, cela peut devenir visuellement accablant et que le type d’encre peut être coûteux. Toutefois, cela dépend de votre méthode d’impression. Mais, ce n’est qu’une ligne directrice, pas une règle. Avec les pages Web, l’utilisation de plus de couleurs n’affecte pas les coûts, sauf en termes de perte de clients si les couleurs sont trop importantes.
- Quelle quantité de chaque couleur devriez-vous utiliser ? Bien que l’équilibre soit important, cela ne signifie pas que vous devriez utiliser des quantités égales de chaque couleur de la palette que vous avez choisie. Équilibrez une dose de couleur vive avec de petites quantités de plusieurs couleurs plus claires. Encore une fois, il n’y a pas d’absolu. Si vous utilisez une paire de couleurs très fortes, l’utilisation de moins d’une de ces couleurs peut empêcher votre page de submerger le lecteur.
- Existe-t-il des combinaisons de couleurs qui ne devraient jamais être utilisées ? Peut-être, peut être pas. Consultez certaines des combinaisons de couleurs interdites avant de faire vos choix de combinaisons de couleurs finales.
9. Réglage précis des combinaisons de couleurs
Certaines ambiguïtés des combinaisons de couleurs adjacentes, contrastées et complémentaires peuvent être levées avec l’introduction du noir et du blanc, de l’obscurité et de la lumière, des nuances et des teintes.
Nuances et teintes de couleur
En utilisant des couleurs adjacentes ou harmonisées, vous pouvez obtenir un degré de lisibilité supérieur en ajoutant du noir ou du blanc à l’une des nuances, ce qui modifie la saturation et la valeur d’une teinte. Le noir crée une nuance plus foncée de la teinte. Le blanc crée une teinte plus claire de l’ombre.
Là où une association de jaune et de jaune-vert peut être trop proche pour bien fonctionner ensemble, l’utilisation d’une nuance de vert plus sombre peut aider le combo à vraiment apparaître.
Ceci est juste une introduction de base. Jouez avec la saturation et la valeur pour créer des teintes et des nuances de teintes variées en utilisant ce créateur de jeu de couleurs interactif de Colorspire. Vous pouvez également utiliser les fonctions de couleur de votre logiciel graphique préféré pour tester la teinte, la saturation et la valeur. Certains logiciels graphiques peuvent utiliser l’intensité, la luminosité pour faire référence à la valeur d’une teinte.
Créer un contraste avec le Noir et le Blanc
Le blanc est la couleur de lumière ultime et contraste bien avec les couleurs sombres telles que le rouge, le bleu ou le violet tandis que le noir est la couleur foncée ultime et fait vraiment ressortir les couleurs plus claires telles que le jaune.
Toute couleur, unique ou multiple, peut changer ou plutôt changer notre perception d’eu, en raison des autres couleurs environnantes, de la proximité des couleurs et de la quantité de lumière. C’est pourquoi une paire de couleurs qui peuvent entrer en conflit lorsqu’elles sont placées côte à côte peuvent fonctionner et ont une belle apparence lorsqu’elles sont séparées sur la page ou utilisées avec d’autres couleurs.
Une couleur claire apparaît encore plus claire lorsqu’elle est adjacente à une couleur sombre ; y compris le noir. Deux couleurs similaires, côte à côte, peuvent apparaître comme deux couleurs distinctes, mais placées loin les unes des autres, elles commencent à ressembler à la même couleur.
Le papier et les émotions affectent la perception des couleurs
La quantité de lumière que nous percevons dans une couleur est également affectée par la surface sur laquelle elle est imprimée. Une corvette rouge brillante imprimée dans une publicité magazine sur du papier glacé lustré ne ressemblera pas à la corvette rouge imprimée dans la publicité dans le journal. Les papiers absorbent et reflètent la lumière et les couleurs différemment.
Signification des couleurs
De plus, nos choix de couleurs sont souvent dictés par les émotions que les couleurs et combinaisons de couleurs spécifiques évoquent. Certaines couleurs créent des réactions physiques. Certaines couleurs et combinaisons de couleurs ont des significations spécifiques basées sur des usages traditionnels et culturels.
- Calmant : bleu, Vert, Turquoise, Argenté
- Passionnant : rouge, rose, jaune, or, orange
- Signification de couleurs froides et chaudes : violet, lavande, vert, turquoise
- Signification des couleurs neutres (unifiant) : marron, beige, ivoire, gris, noir, blan